Project 1 – Bud - Training Providers Platform
Business Case
There was a requirement to allow employers to let young workers sign up to apprenticeships more easily due to a new law coming out in 2017 in the UK. Also there was a need for a training platform that allows different types of users such as apprentices, assessors, and administrators, different levels of access to training materials.
My Involvement
I needed to find out:
• Who the users are
• What would be their motivation
• What tasks would they need to perform
• Where would they need to perform such tasks – would there be distractions/hindrances
• Issues with current software
• How can such a platform reduce errors and make tasks easier/quicker
Initially I had meetings/workshops with different people at a training provider to get the basic understanding of different users and what they currently do. I found that there can be more than one type of the same user.
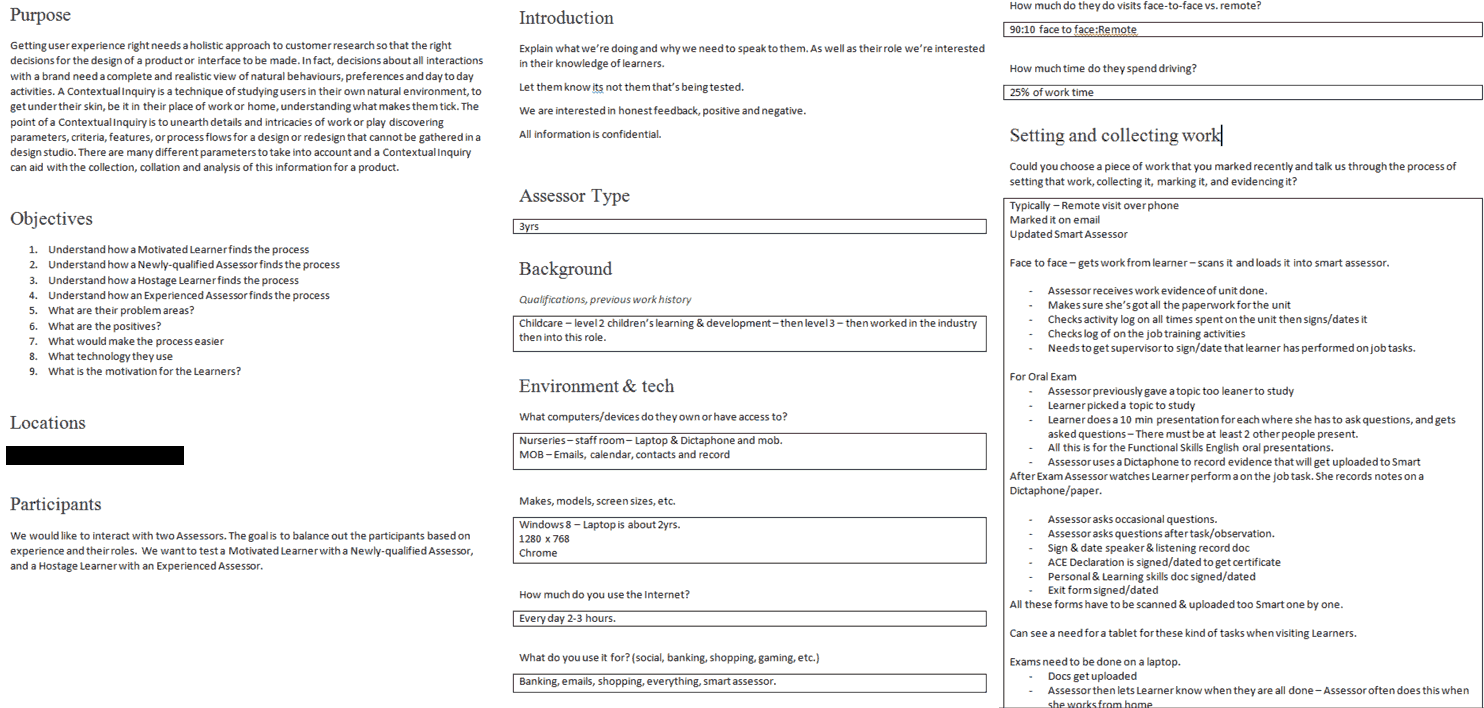
From this I set up interviews and contextual enquiries with different types of users to get a more detail understanding of the tasks they had to perform.
Watching them in real life situations and asking questions along the way.
Below is part of a Contextual Inquiry for an Assessor.

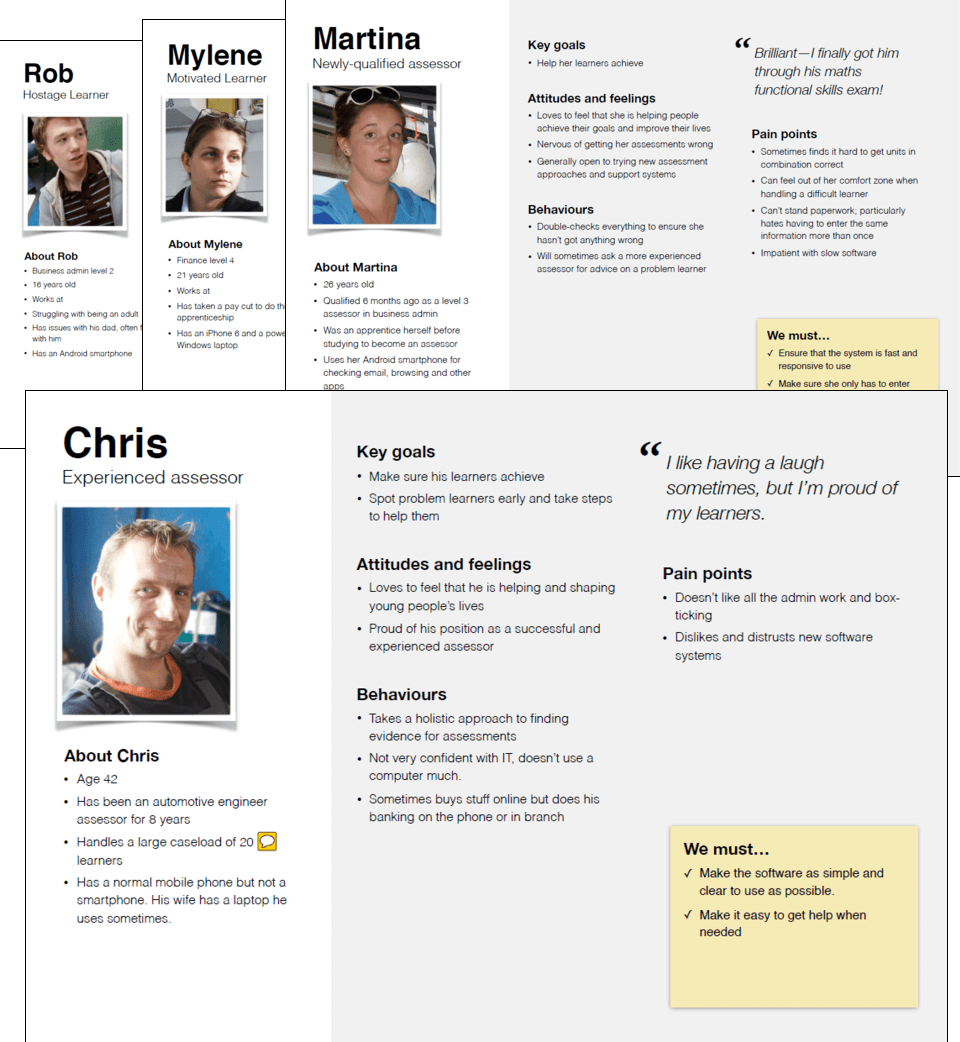
This formed the content for each persona and the first task analysis. Below are some of the personas.

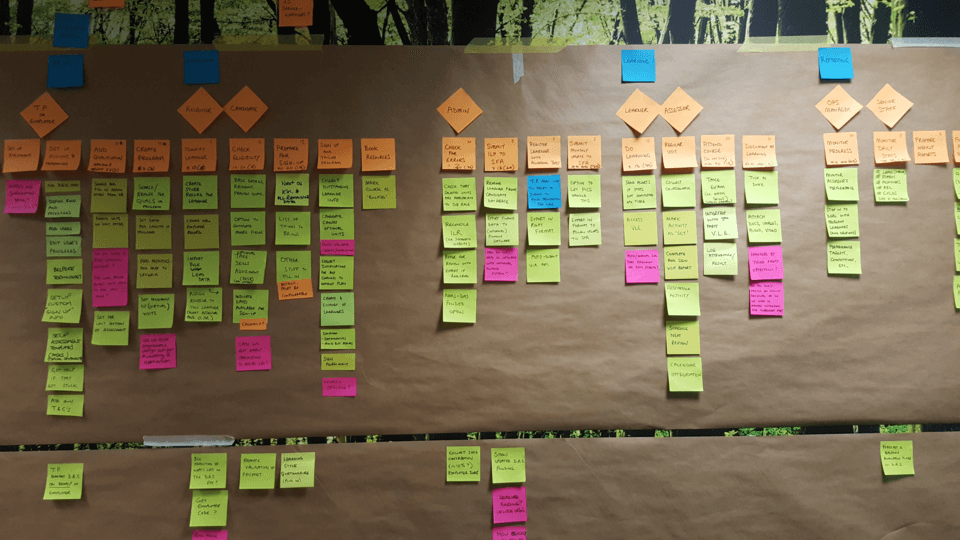
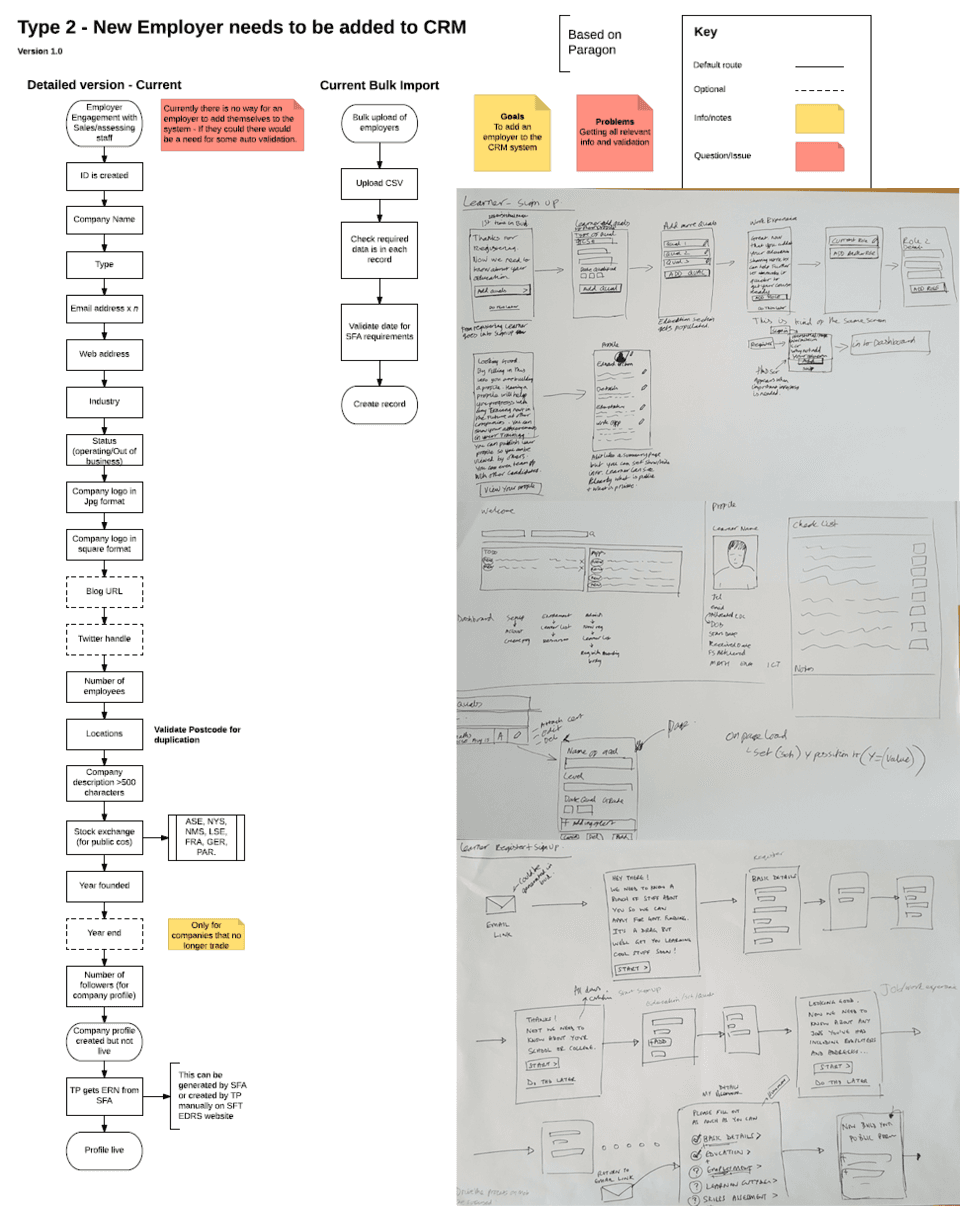
Once the personas had been created I started to analyse their tasks. I would go through each user type and list their main tasks they need to carry out using post-its. I would do this in order of how the system needed the information and the progress of the Learners carrying out any courses.

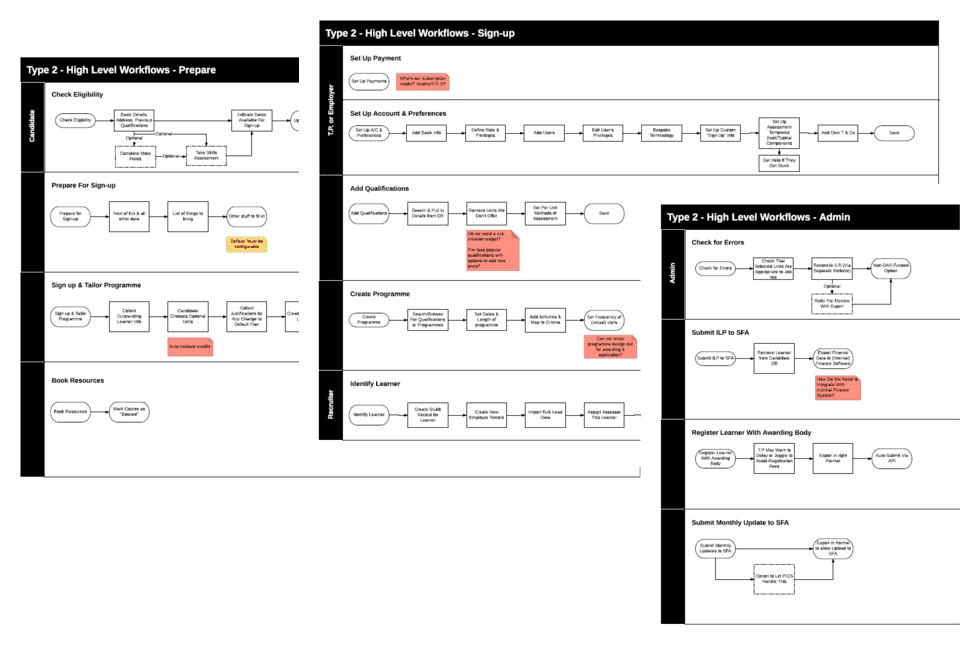
I would then put these tasks into high level workflows and add notes. Any questions I'd still have I'd add in a red box. I'll then send this to everyone in the project to get agreement so the project can move to the next step.

Some tasks i would create a more details workflow before moving onto sketching up each scenario. This helps me to think about what each screen needs to do and what information is needed to move onto the next screen. When I still have any outstanding questions I would ask the user. So I'm constantly getting feedback as I go through the design thought process.

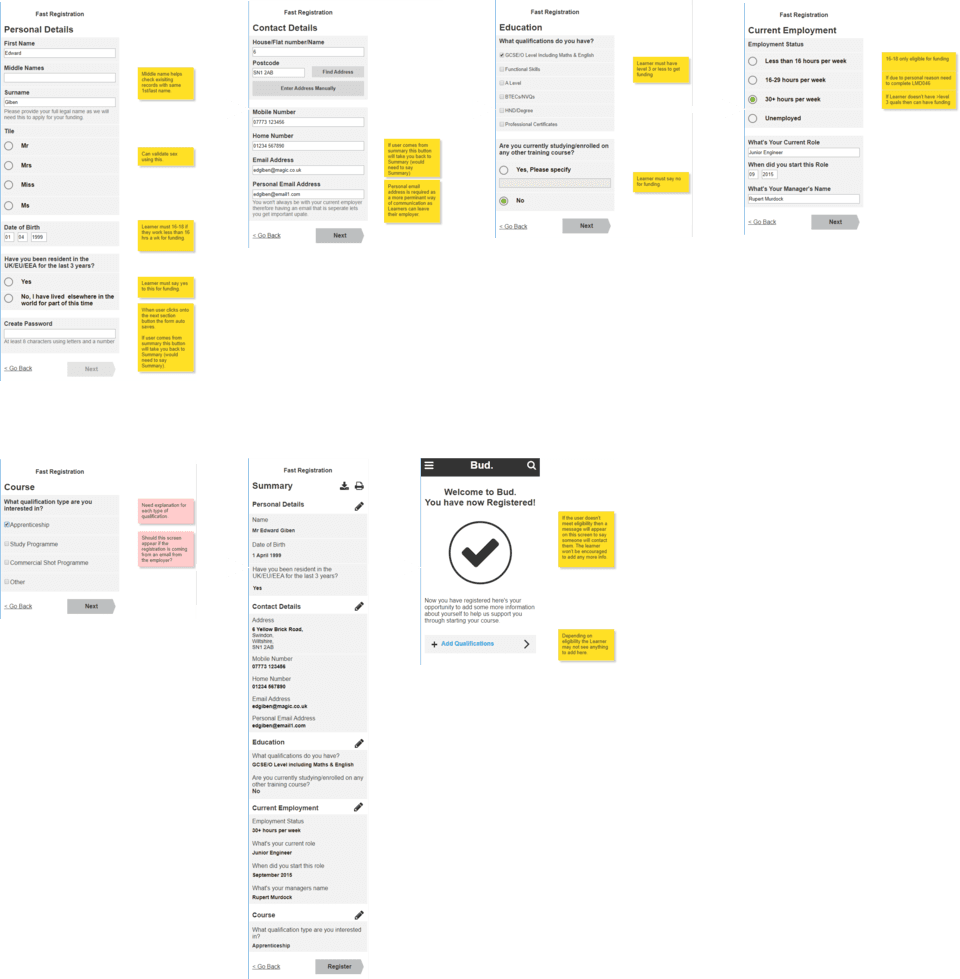
Next I'd start working up some low fidelity wireframes of each task and make them into a clickable demo in Axure. This helps Developers to see how a task requests specific data so they can start working on the back end design.
At this stage I will share the demo internally before I run it past users. I some case where there's time I would perform Guerrilla testing sessions. Most of the time in this project we had no time to do much testing so I'd show the demo to users and get their feedback. I'll make any updates as needed.
When everyone is happy I'll pass the demo to the UI Designer and Developer. I think particular project they preferred I worked with then directly rather than write up documentation. However I always like to right notes in the demo as I have found developers like this.

The final product went into build in January 2017 and was launched in April 2017.
